Photo by Pankaj Patel on Unsplash
Why most of the devs prefer external styling ?
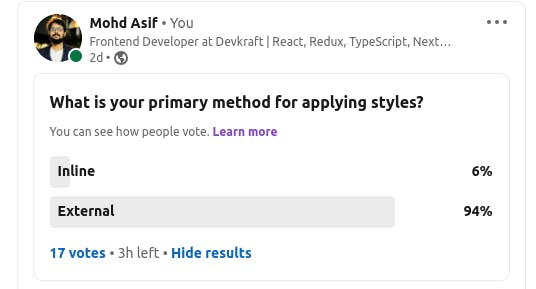
According to a LinkedIn poll 94% developers prefer external styling!
Table of contents
As a developer, we have to use CSS for styling whether we are working in a professional setup or on personal projects. I'm considering you already know what Cascading Styling Sheet is!
Cascading Style Sheets (CSS) is a stylesheet language used to describe the presentation of a document written in HTML or XML (including XML dialects such as SVG, MathML or XHTML). CSS describes how elements should be rendered on screen, on paper, in speech, or on other media
This week I have conducted a poll on Linkedin in the dev community asking a questing, about "which type of styling they mostly use".
In total 17 people voted in the poll and out of which 96% i.e. 16/17 voted for an external method of styling. Only 1/17 i.e. 6% chose an inline approach to style their CSS. Before moving further I would like to thank to amazing people who took their time out and voted in the poll.
So, now the question remains why most people do prefer external styling. Let's find the reason for that though it would be nice to brief look at three different types of stylings
Inline Styling: In this approach, you apply styles directly within the HTML | JSX [in ReactJS] elements using the style attribute. For example:
<p style="color: blue; font-size: 16px;">Hello World!</p> //In JSX <p style={{color: "blue", fontSize: "16px"}}>Hello World!</p>Internal/Embedded Styling: This involves placing the CSS code within the
<style>tags within the<head>section of an HTML document. This style affects only the elements within that specific document.<head> <style> p { color: red; font-size: 18px; } </style> </head> <body> <p>Hell Worl!</p> </body>
External Styling: This is the most common way of applying styles. You create a separate CSS file with .css extension, and then link it to your HTML documents using the <link> tag.
p {
color: green;
font-size: 20px;
}
Reasons why most devs prefer external styling...
Separation of Concerns: It allows for a clear separation between the structure (HTML) and presentation (CSS) of a web page.
Consistency: It can be reused across multiple web pages, ensuring a consistent look throughout the entire website.
Ease of Maintenance: With it, making changes to the design only requires editing a single CSS file, which can then be automatically applied to all pages that reference it. This reduces redundancy and minimizes the chances of errors.
Caching: It can be cached by web browsers. Once a user visits a website that uses the same external stylesheet on multiple pages, the browser can cache the stylesheet. This leads to faster page loading times for subsequent visits.
Collaboration: In collaborative projects, different team members can work on the HTML and CSS separately without interfering with each other's work. This improves workflow and allows for efficient teamwork.
Search Engine Optimization (SEO): Separating content from presentation can contribute to better SEO. Search engines tend to prioritize content in HTML, and separating styles into external files helps search engines focus on the actual content.
Browser Performance: External stylesheets can be gzipped, reducing the file size and improving website performance.
Faster Load Times: It can be loaded in parallel with other resources, leading to faster overall page load times.
Flexibility: External styling allows you to switch or update stylesheets without modifying the HTML code.
In summary, external styling offers better organization, maintainability, consistency, and performance, making it a preferred choice for many web developers and designers, especially for larger and more complex projects.
Thank you for reading this blog. I would like to share one little, open secret with you: when rushing to meet a deadline and eager to finish something as soon as possible, I sometimes resort to writing inline styling. However, after writing the code, it often ends up looking untidy. I anticipate moving it to the CSS file later, but that time rarely comes. So, let's make an effort to style primarily using CSS files!

Feedback is needed and feedback provided would be appreciated ;)